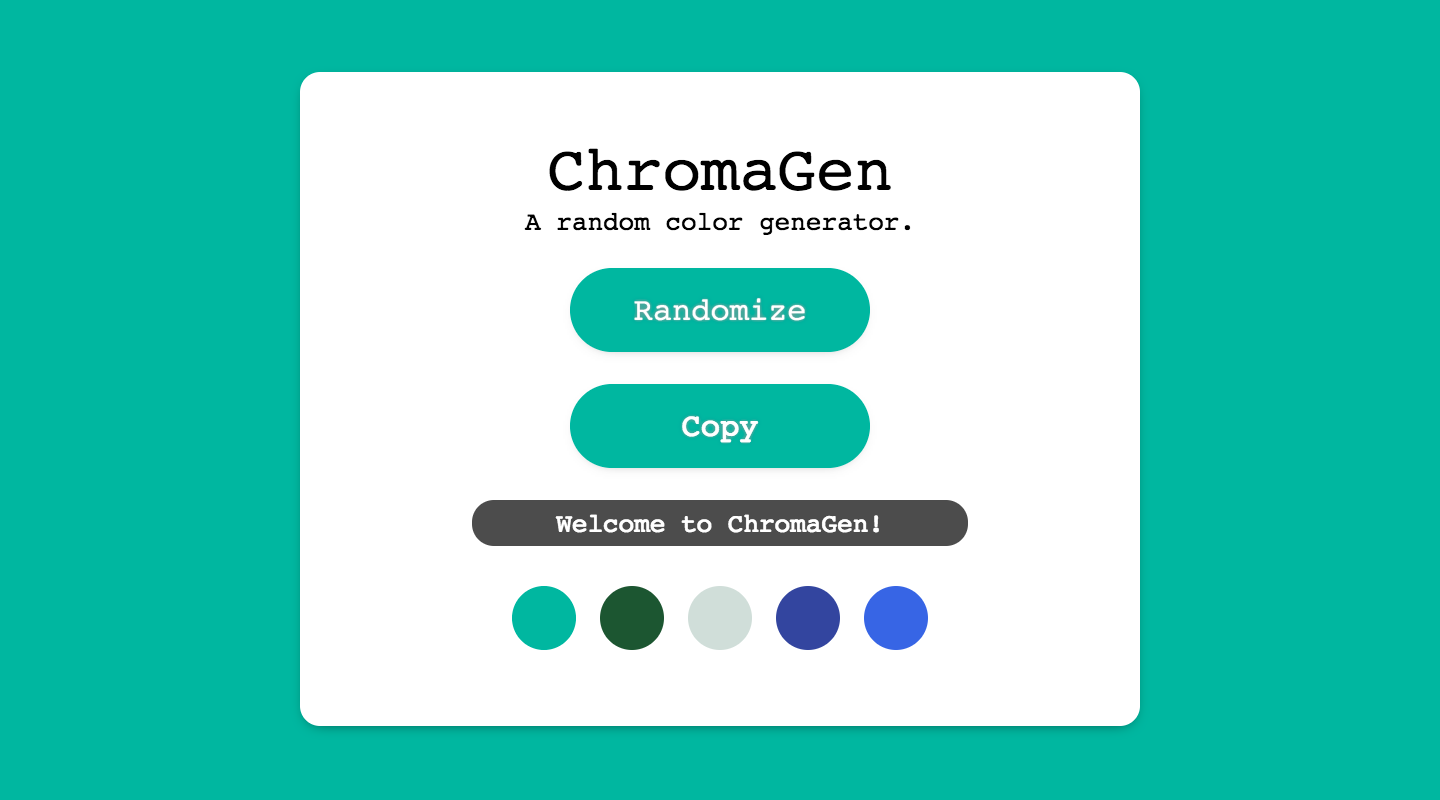
ChromaGen : A random color generator.
15 May 2016
ChromaGen is a color generator. It’s a lot less sci-fi than it sounds - you click a button, and it generates a color. I suppose you could do something with the color at that point. But hey - don’t let me tell you what to do. I’m not the boss of you. Try it now and do whatever you want!
ChromaGen uses the fact that each color in the RGB color space has a value of red, blue and green between 0 and 255. This allows us to generate a random value for the amount of red, blue and green in the color, and that’s what you see on the screen.

I built Chromogen with my thoroughly single (ladies take note) friend Manvendra Singh, using HTML, CSS and Javascript. It’s an open source project, and you can check out the code on Github.