Stylistic Alternatives
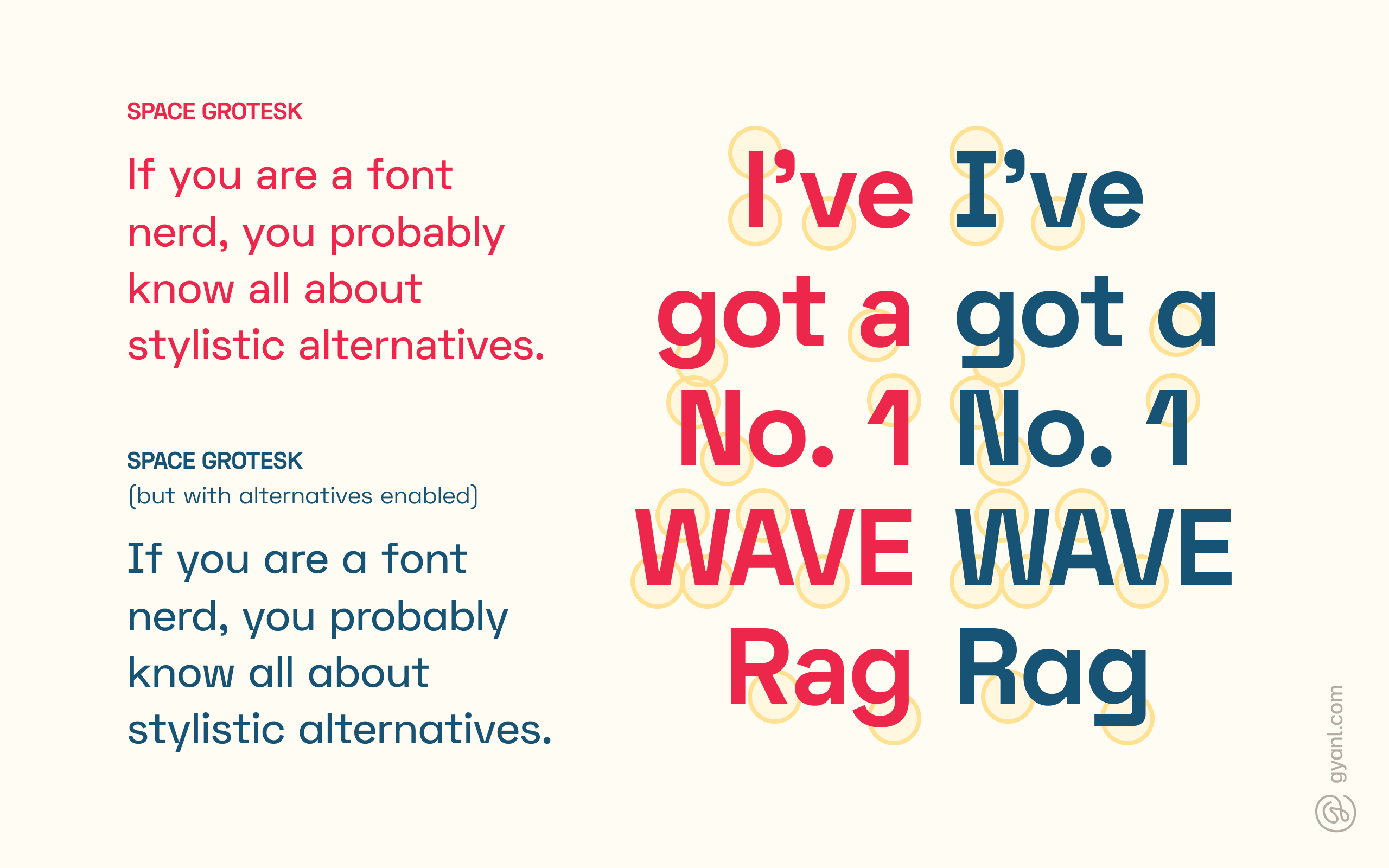
A fun bit of font trivia (that might actually come in handy if you are a designer). Many fonts have alternative versions of some characters which can be enabled in softwares that support them. These are called Stylistic Alternatives.

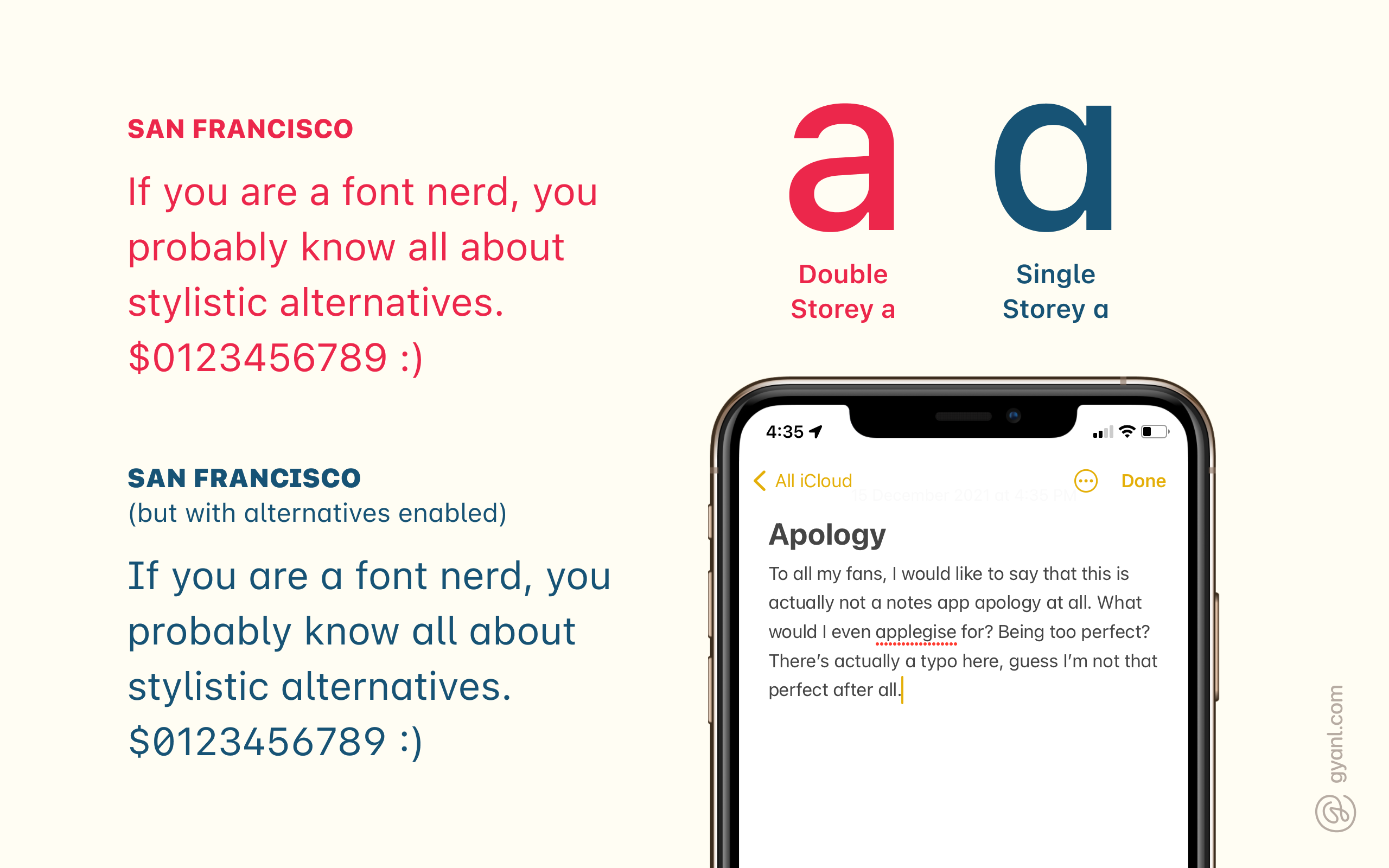
An example of this in use is the Apple notes app. The app uses the San Francisco font like every other Apple software, but enables the single storey a—which gives all those notes app screenshots just a slightly more informal look and feel.

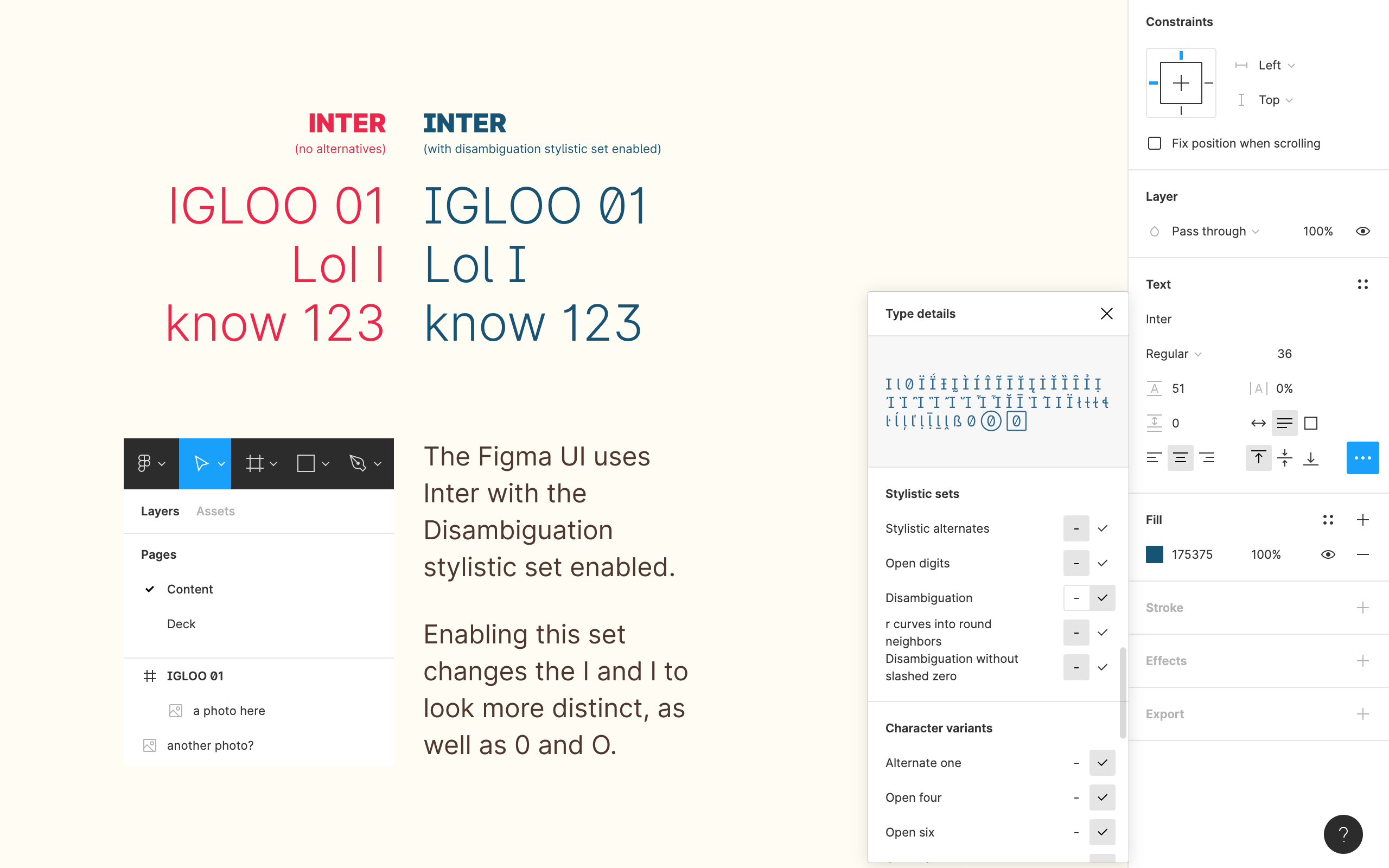
If you use Figma, you can click on a textbox and find Stylistic Alternatives, Character Variants and other font properties in the 3 dot menu in the Text section on the right. Interestingly, Figma itself uses the Inter font in it’s UI—but with a few alternate forms enabled!